FiveSIM
Building a multilingual telecom mobile app for blue-collar workers to help them stay connected with their families.
Mobile App
Full Design Process
Industry:
Telecom
Market:
UAE
Client:
Etisalat
Year:
2021
Duration:
4 months
My role:
Lead UX Designer
Problem
Business case
Improve brand engagement and create an emotional connection.
Defend the company's revenue against VoIP (Voice over Internet Protocol).
Capture the maximum share of mobile moments of this customer base.
Increase wallet share from FiveSIM customers.
Customer base
The target customers are blue-collar workers migrating to UAE in search of a better future dreaming of making better incomes to look after their families, get their own houses back home, and get their children through schools.
Research
Key Observations:
of the users spoke languages other than English and Arabic, with Hindi, Malayalam, Urdu, and Bengali as the most common. This finding underscored the need for robust multilingual support.
of participants struggled with basic digital skills, reinforcing the importance of a highly intuitive and simplified interface.
User Needs:
Connect with their families back home.
Connect to Wi-Fi and stream regional content.
Access to social entertainment apps with movies and cricket.
Insurance and affordable options to transfer money.
Key features
To make sure our product meets the goals and needs of this unique customer base, we included these key features:
Quick access through an OTP.
Robust language support.
Pre- and post-login onboarding tours.
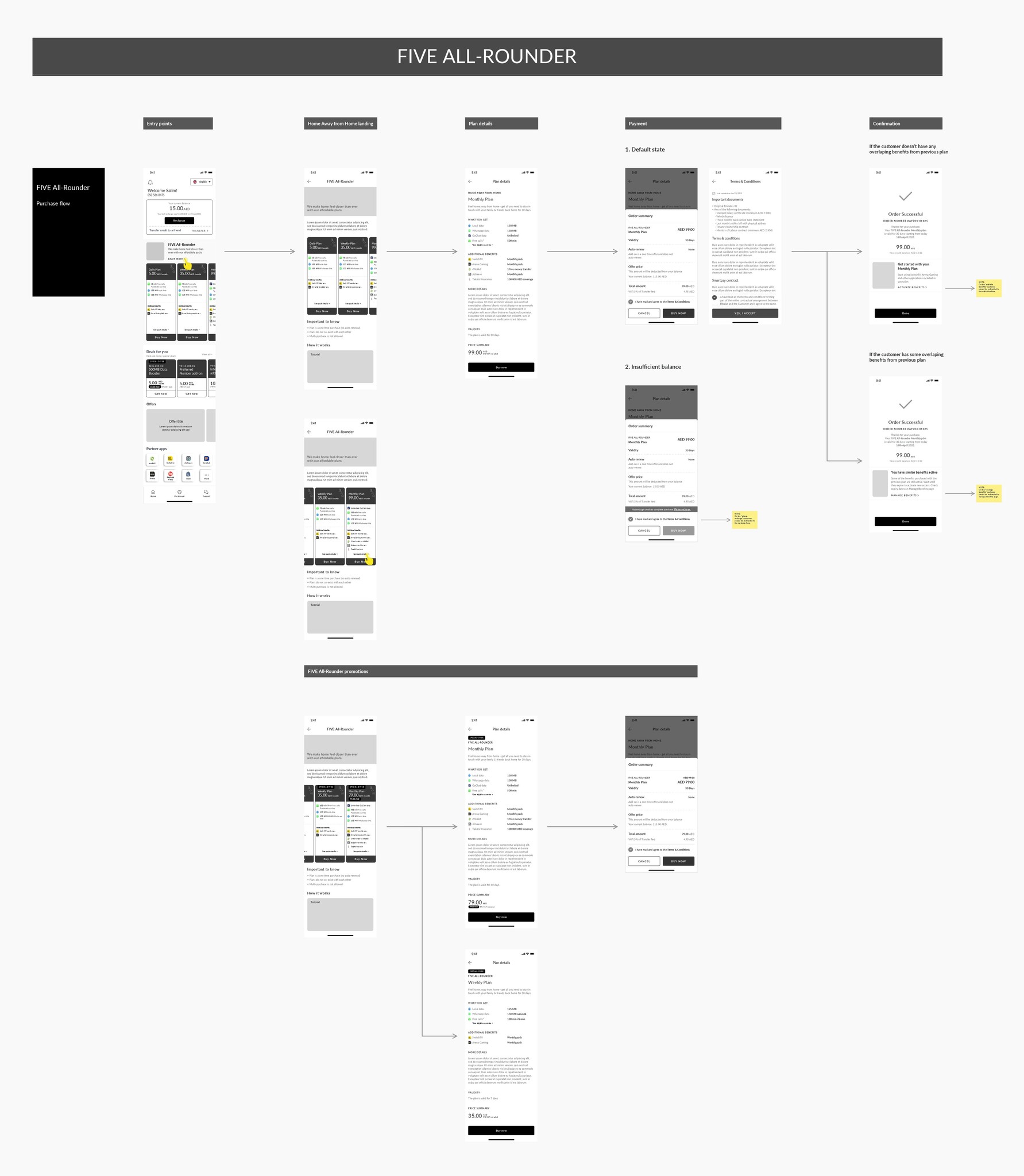
Home Away from Home plans with entertainment apps.
Balance & recharge.
Special deals and add-ons.
Icons-based hub for partner apps like eWallet, SwitchTV and more.
Design challenges and solutions
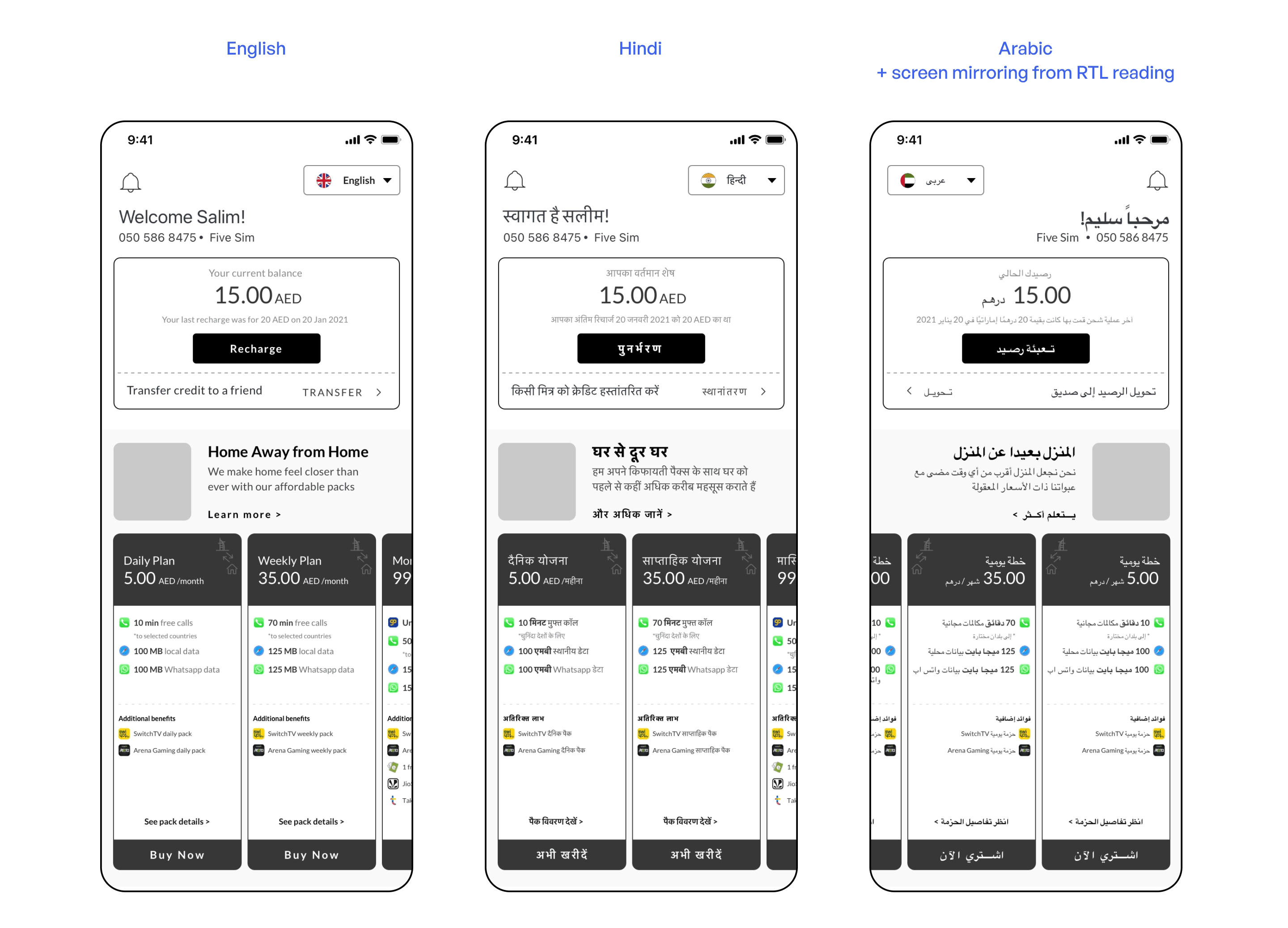
Multilingualism
Designing multilingual mobile apps, especially for languages with completely different scripts like Hindi or Arabic, involves several best practices to ensure usability and accessibility.
The most important things to remember are Left-to-Right (LTR) and Right-to-Left (RTL) reading support (screen mirroring), font compatibility, and legibility of text.
To make sure everything translates smoothly, I designed different versions of crucial parts of the app using Hindi and Arabic text.
Lower Digital Literacy
To create an inclusive and accessible app, I had to make the design simple, use plain language with visual clues, and provide intuitive guidance throughout the journey.
Here are some best practices I implemented to address these challenges:
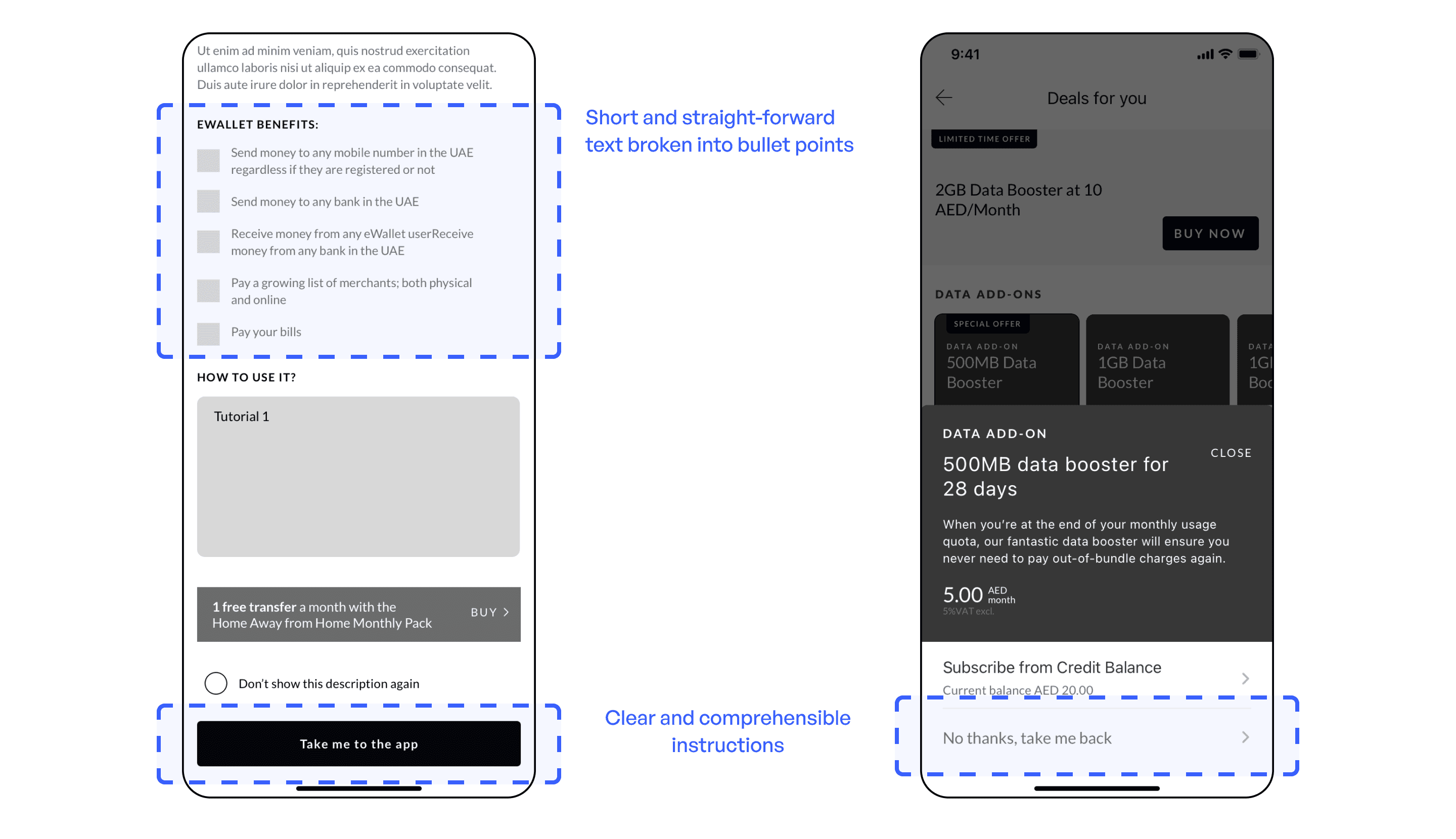
Plain Language
All instructions and messages were written in simple, straightforward language, avoiding technical jargon and complex sentences. Keeping text short and to the point, and breaking up information with bullet points and headers, further enhanced readability and user comprehension.
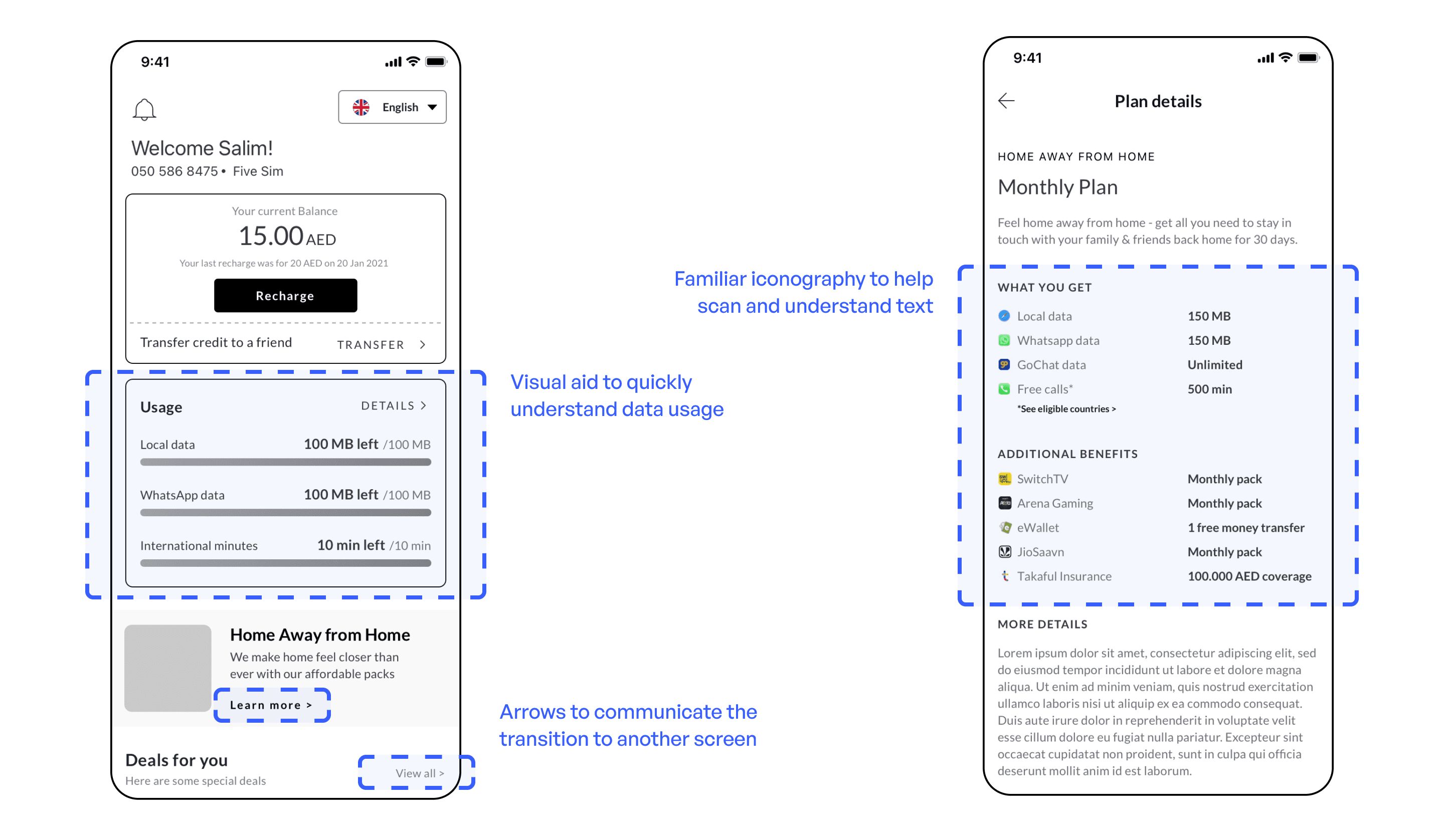
Visual Aids and Icons
Recognizing the power of visual communication, I used universally recognized icons paired with text labels to represent actions and features. Visual cues such as arrows and highlights were added to guide users through tasks, making interactions more intuitive.
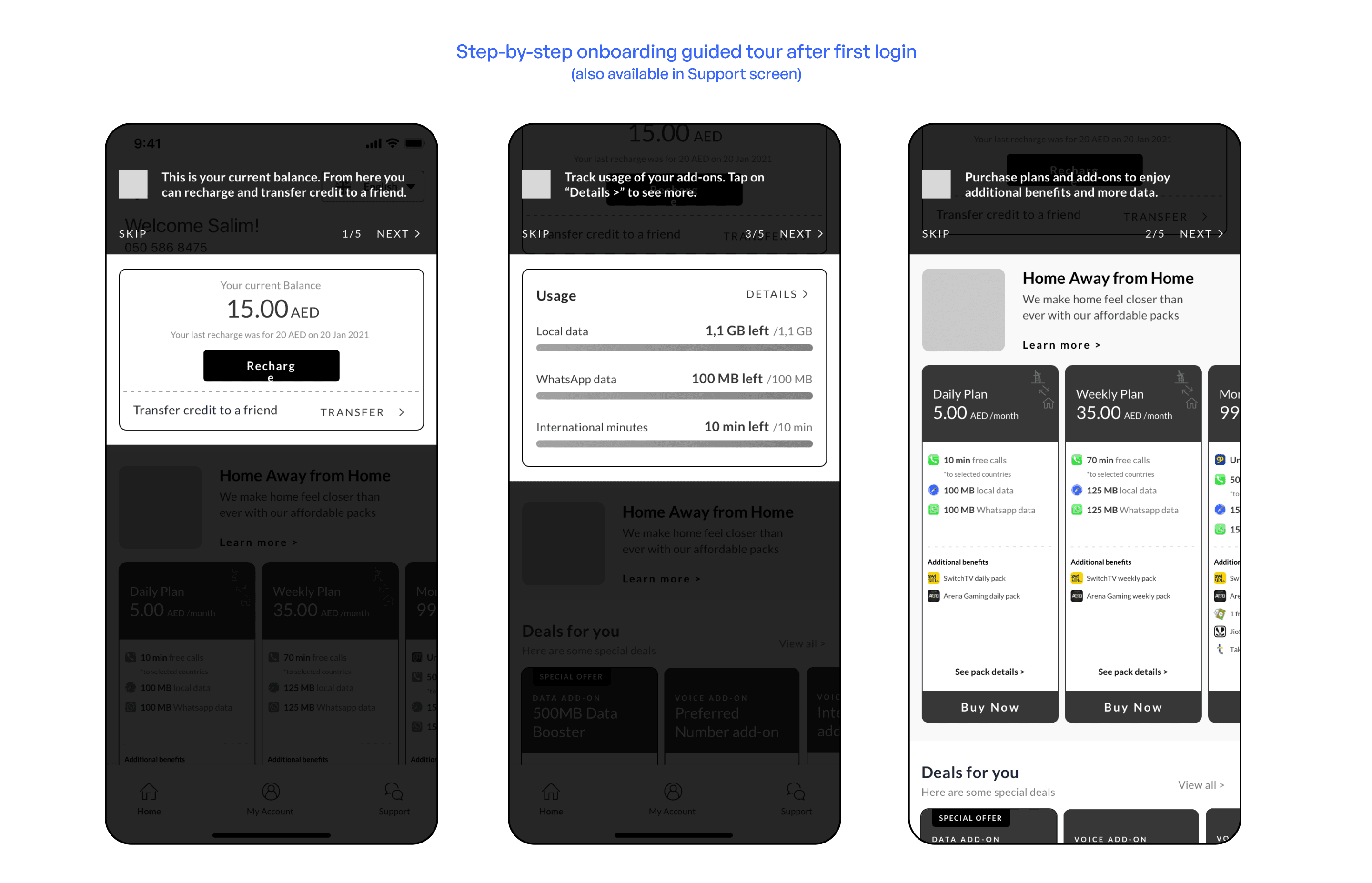
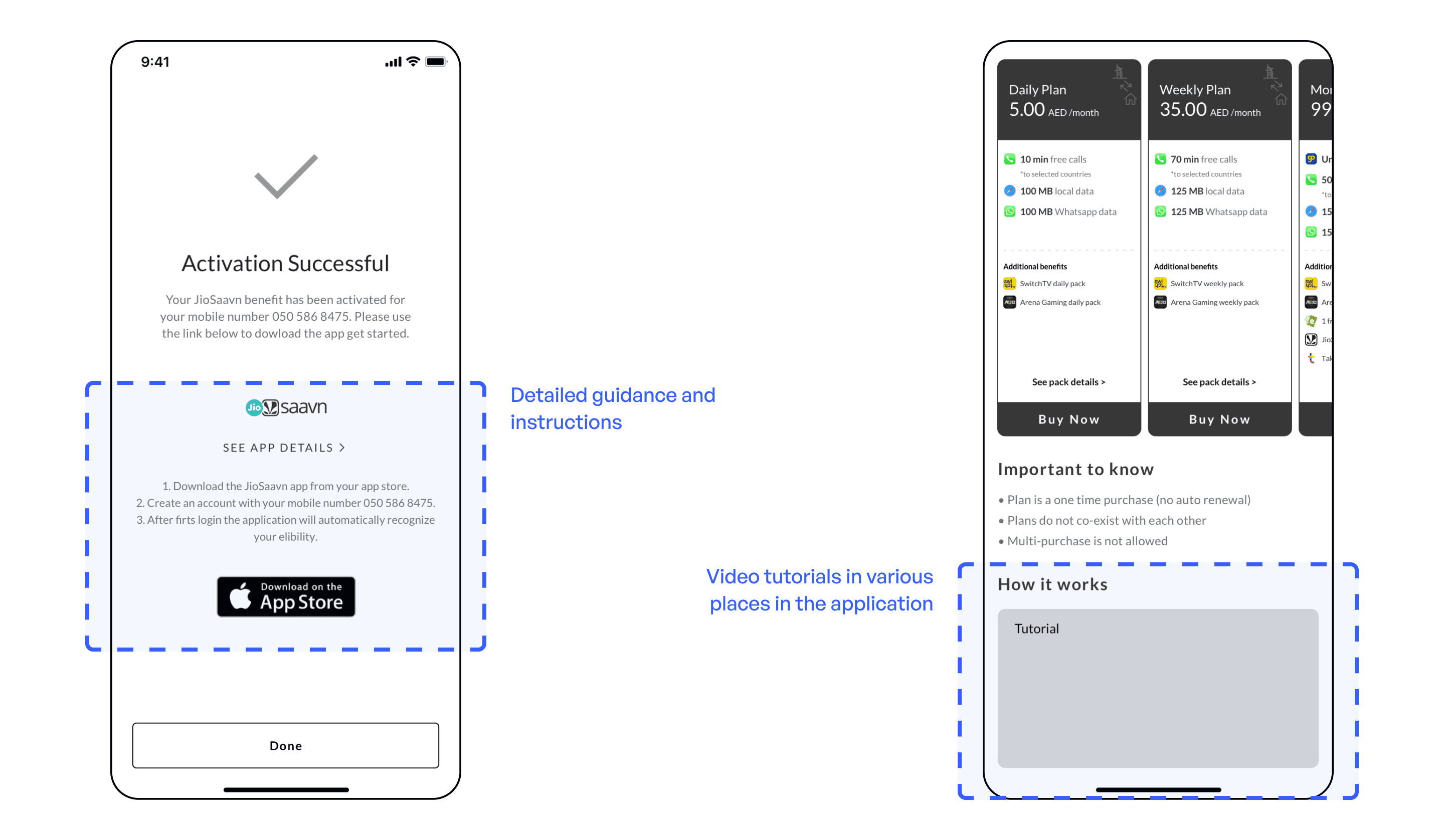
Step-by-Step Guidance
To help with navigation, the users were provided with step-by-step onboarding tutorials that introduced them to the app's basic functions. Contextual help and tooltips appeared as users encountered new or complex features, offering additional support exactly when it was needed.
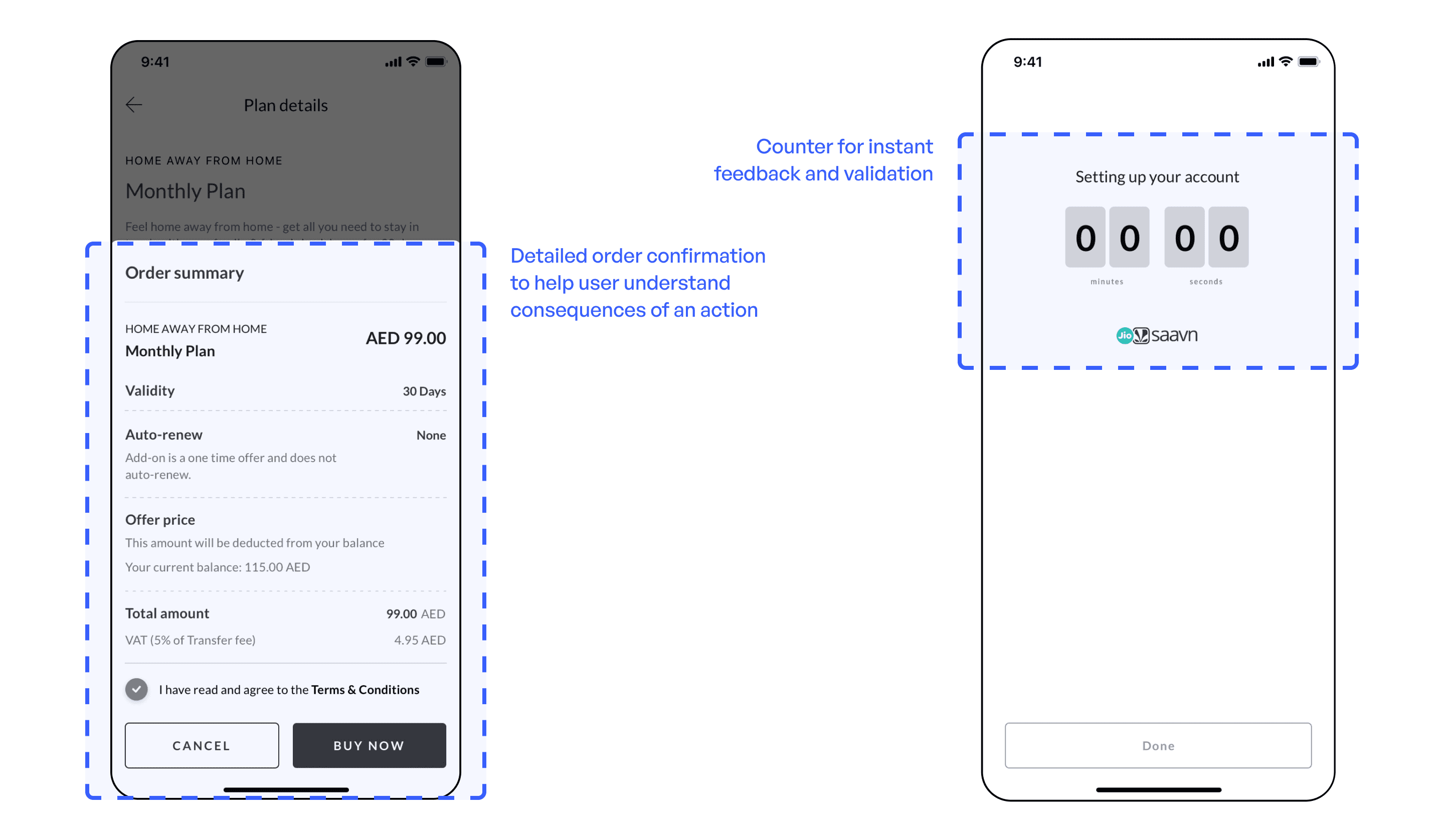
Feedback and Confirmation
Providing immediate and clear feedback for user actions helped users understand the consequences of their interactions. Confirmation dialogs for critical actions prevented accidental errors and increased user confidence.
Validation
Key Observations:
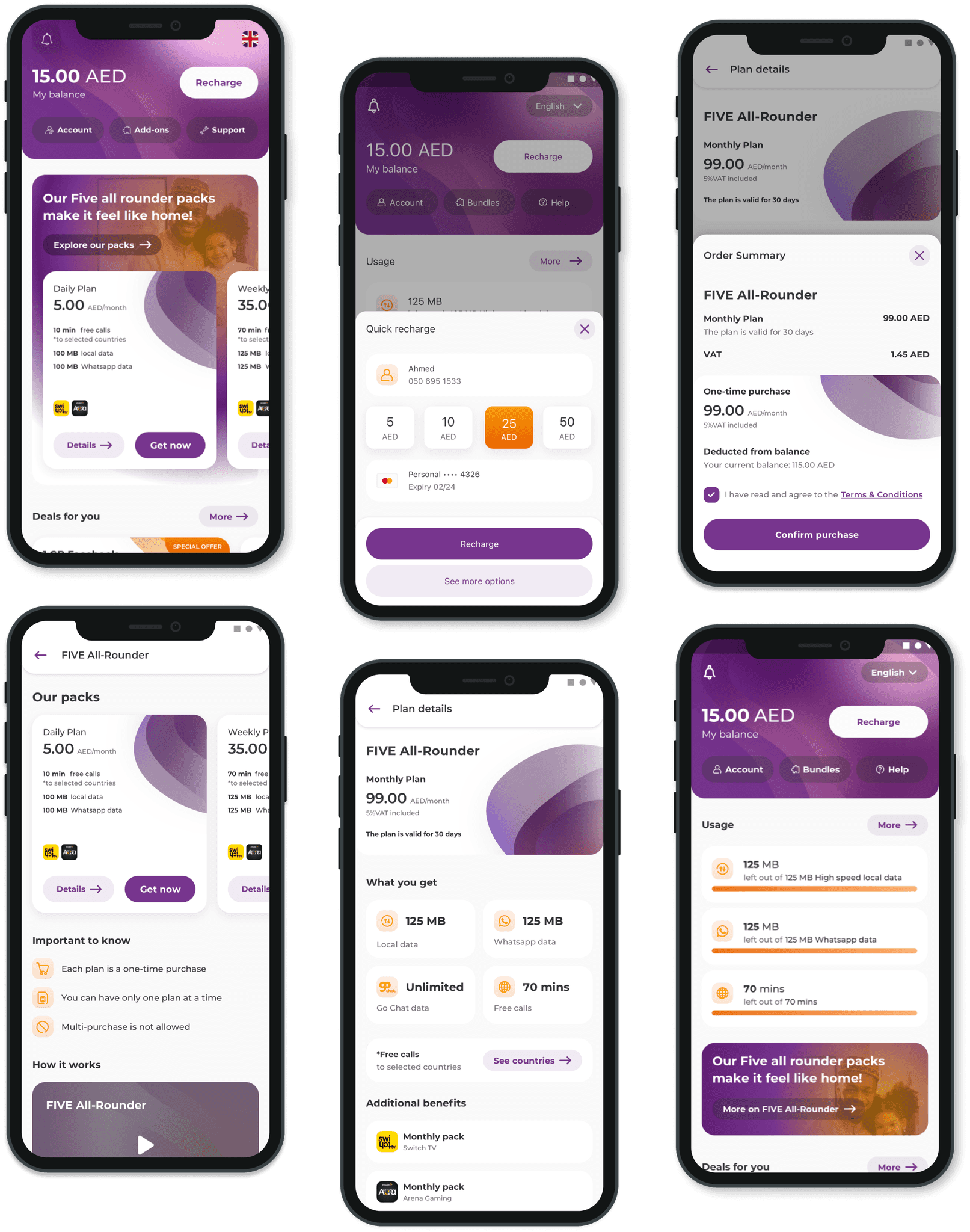
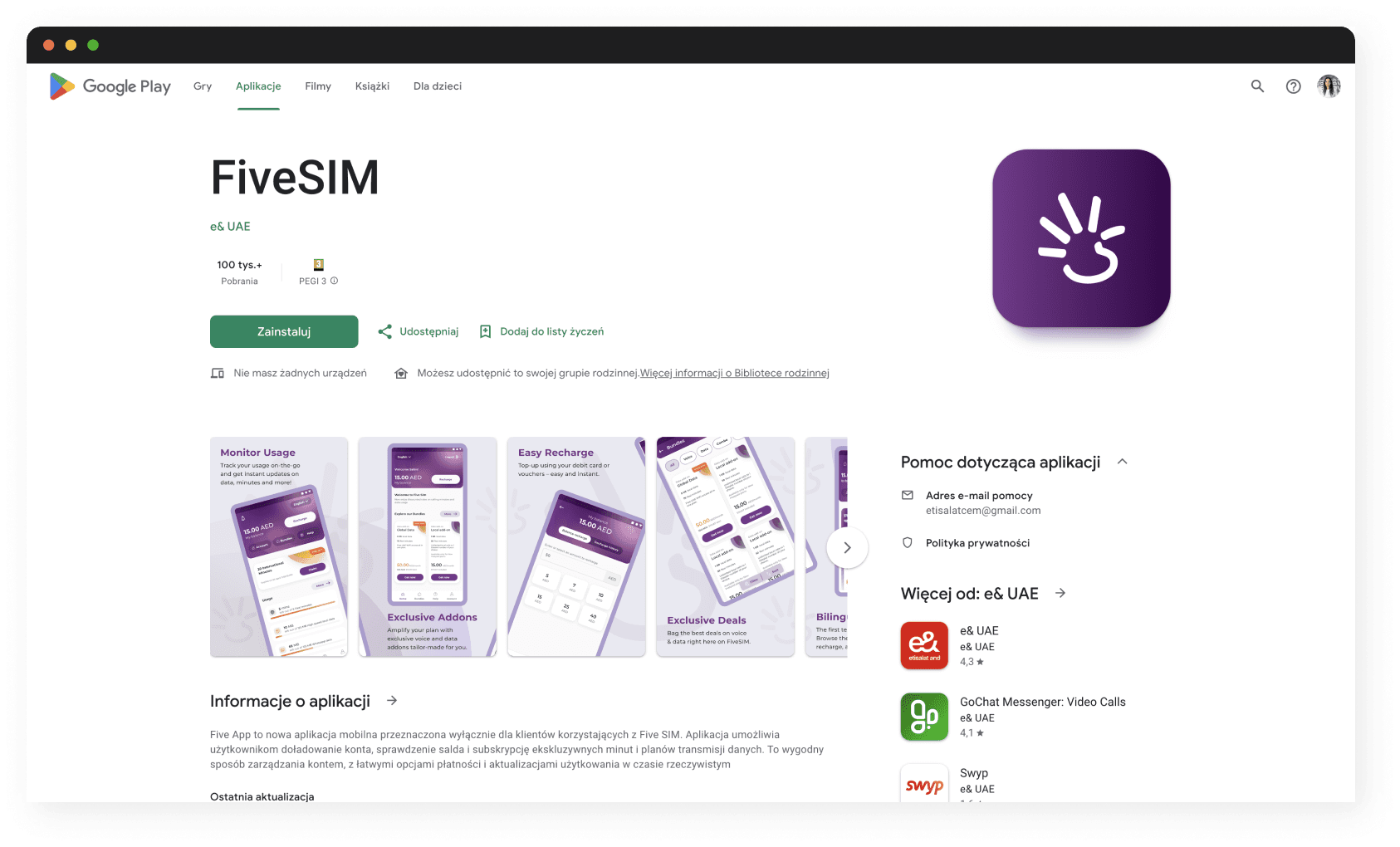
Final product
The final version of the application was released in early 2023 and is available in the Google Play store.
The app was downloaded over 400k times and has a rating of 4.85.
Measuring success
Before I rolled off the project, I made sure to collaborate with the client to establish what success looks like. We focused on defining success metrics for the business and design.
Business metrics:
Customer retention rate.
Purchase conversion rate.
Customer wallet share value.
Design KPIs:
Task success rate.
Time on task.
Error recovery.
Customer satisfaction score.